For the past 10 years, consumers have demanded more visual content. Thousands of blog articles and think pieces have been published about the benefits of visual content, encouraging brands to use photos and videos in their digital efforts. However, visual content comes at a cost: more images and large videos create slow site experiences – particularly on mobile devices. Adding the very thing that your customers want ends up driving them away. Almost half of all consumers say they are less likely to buy from a slow-loading site and are less likely to return.
Site speed is only one issue with using visual content on mobile devices. Brands also need to optimize their images so they are better found in mobile search. While many of the principles of image optimization transfer from desktop, there are a few specific considerations that brands need to be aware of.
Follow this guide on optimizing images for mobile if you want to improve your organic rankings and mobile traffic. We will review the current industry best practices so you can make your visual content work for you.
The Role of Visual Content and SEO
Unless you are publishing a photo essay or basing the content around a specific photo, images are often considered an afterthought in the content creation process. They are something to add to the SEO checklist and are often added once everything has been written, edited, and approved. However, visual content still plays a valuable role in search.
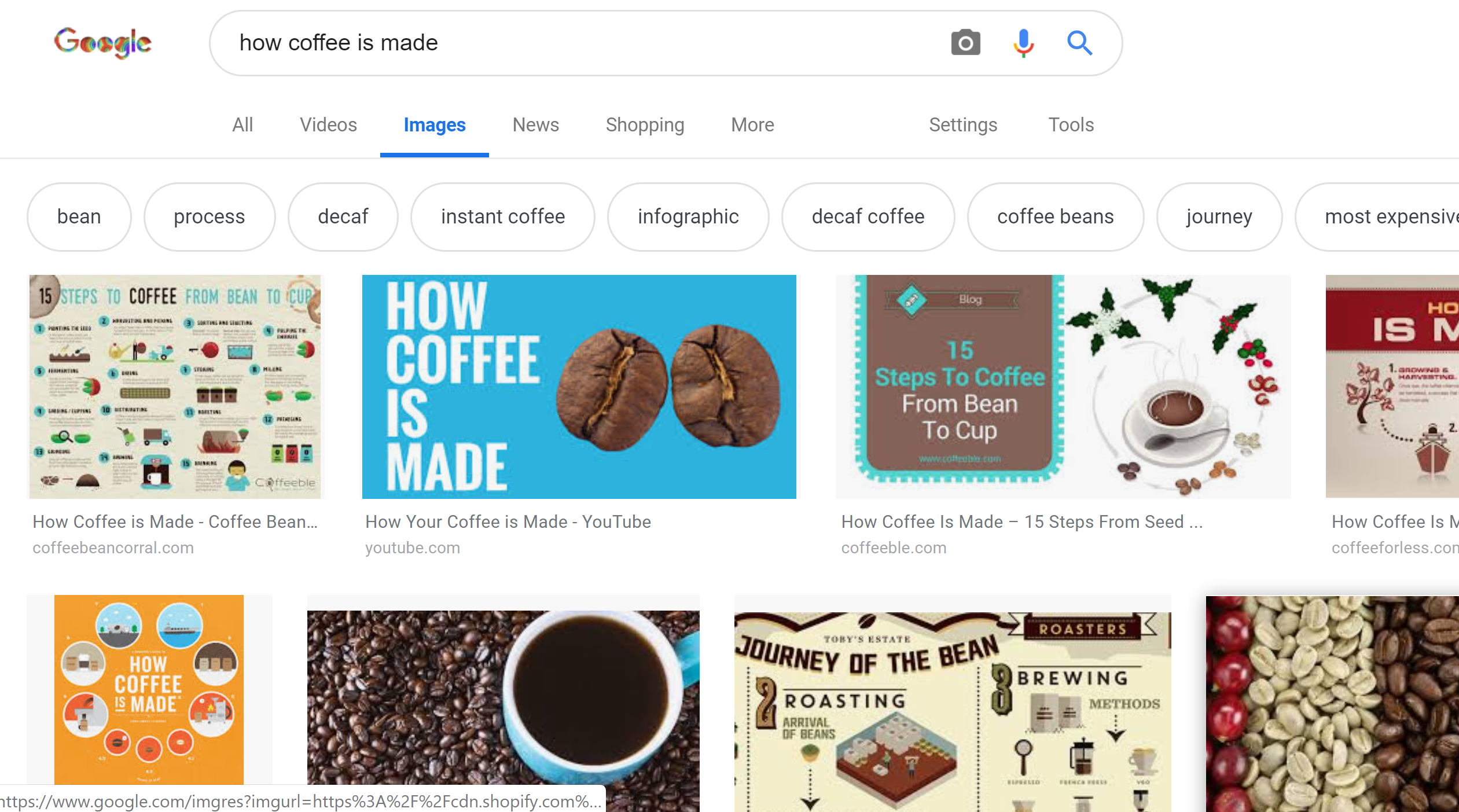
Visual content is a traffic driver. A valuable chart or image can rank highly and bring organic traffic to your website through Google Image Search. Some websites reap the benefits of high traffic levels to certain pages for years because of clearly created charts or graphs. If you only pick the same five stock photos that everyone else in your industry uses, then you likely won’t see a big bump from Google Image Search.
As you can see below, the top ranking images are clear header images driving traffic to informative pages or infographics that answer the user’s question.

Images also tell Google crawlers what they are looking at. Google is able to see how your visual content ties into your overall message. While Google’s system can’t actually see the image, it can pull information that you provide to determine its value. Plus, Google’s tools get more advanced every year. The crawlers are getting better at reading images and assigning value to them.
Finally, visual content impacts the user experience. Slow loading pages and bad images cause high bounce rates. Google notices these bounce rates and notes that your content is not providing valuable information. The result is lower rankings and less organic traffic, despite the fact that your written content may be useful. Users only have so much patience for poor images.
Make Sure Your Image is Clear at All Sizes
The first step toward optimizing images for mobile is ensuring clarity and sizing. Even if your images are ranking highly for various terms in Google Image search, your audiences likely won’t click on them if the content is vague, blurry, or weirdly-sized. From a user standpoint, you stand to isolate audiences by using images that look unprofessional or unclear. All of the hard work you put into developing a website on your Macbook can go to waste without considering the mobile ramifications.
Never assume that the devices or operating systems will be intuitive enough to load your images correctly. Something that looks stunning on the latest iPhone model could be cropped terribly on an Android device. You want to review your images across multiple devices and choose content that is clear and valuable regardless of how it is rendered.
The shape isn’t the only part to consider with your visual content. You also need to consider the size. Will the images be legible on incredibly small screens? Make sure potentially small graphics (like avatars) are still clear once they’re shrunk down. If not, you need to simplify your visuals.
You can see that we use clear avatars for our profile photos that are recognizable across all image sizes.

Consider How the Image Will Impact the Content
Good images are meant to strengthen your content. They emphasize a point, break up ideas, and highlight the overall brand. Too often, content creators get caught up in stock photos and site requirements to really add images that are assets to the text. This makes the content unshareable on image-driven social channels (which is pretty much all of them) and can even turn audiences away with a poor image experience.
Slow loading images can lead to blank screens. While you might think you’re creating a mobile-friendly experience by choosing a vertical image, audiences can grow annoyed when the text is loading but the image isn’t. Slow loading images also frustrate readers when their page starts skipping up and down as the images load.
When you are choosing your content, make sure you select images that actually benefit the reading experience. Each image should have a distinct purpose.
Another trick you can follow for optimal image selection is creative cropping. If you see an image you like, crop it to only get the information or visuals you need. This draws the reader’s eye and helps them focus on what is important.
Compress Images for Faster Loading
If there is an image that you love for your website but it is also massive, look up image compression tools. There are dozens of free options on the web to choose from. You can upload an image or PDF and software will remove as much unnecessary information as possible without affecting the visual experience. In many cases, these tools can remove up to 90% of the information, without you or your readers noticing a difference.
Also, in the age of mobile image optimization, it is still better to start with a large image and condense or compress it. Small, low-quality images can easily get stretched out or look blurry to the point where they need to be replaced.
Follow Traditional Image Optimization Best Practices
Once you have improved your sizing and image selection processes, make sure you are still following the traditional best practices for SEO image optimization. Use alt-tags and title tags to describe your images, add keywords to your tags to help search engines, and consider readers who are visually impaired or unable to access your content.
Optimizing images for mobile requires many of the same steps as optimizing images for desktop. However, brushing up on these best practices and checking to make sure your team knows what to do (and why it needs to be done) can help you present your content in a unified and effective manner. At the very least, it will prevent you from having to backtrack and clean up after a staff member who created content without factoring image SEO into the publishing process.
Optimizing Mobile Images for Ecommerce
The vast majority of this article has focused on image optimization for a lead-generation page or a blog. However, images are just as important (if not more) for eCommerce brands. Along with these best practices, check out our other guides for sharing valuable visual content on your eCommerce site. You can also read about sending feeds to Google and third-party shopping sites so your images sell your products and grow your eCommerce sales.
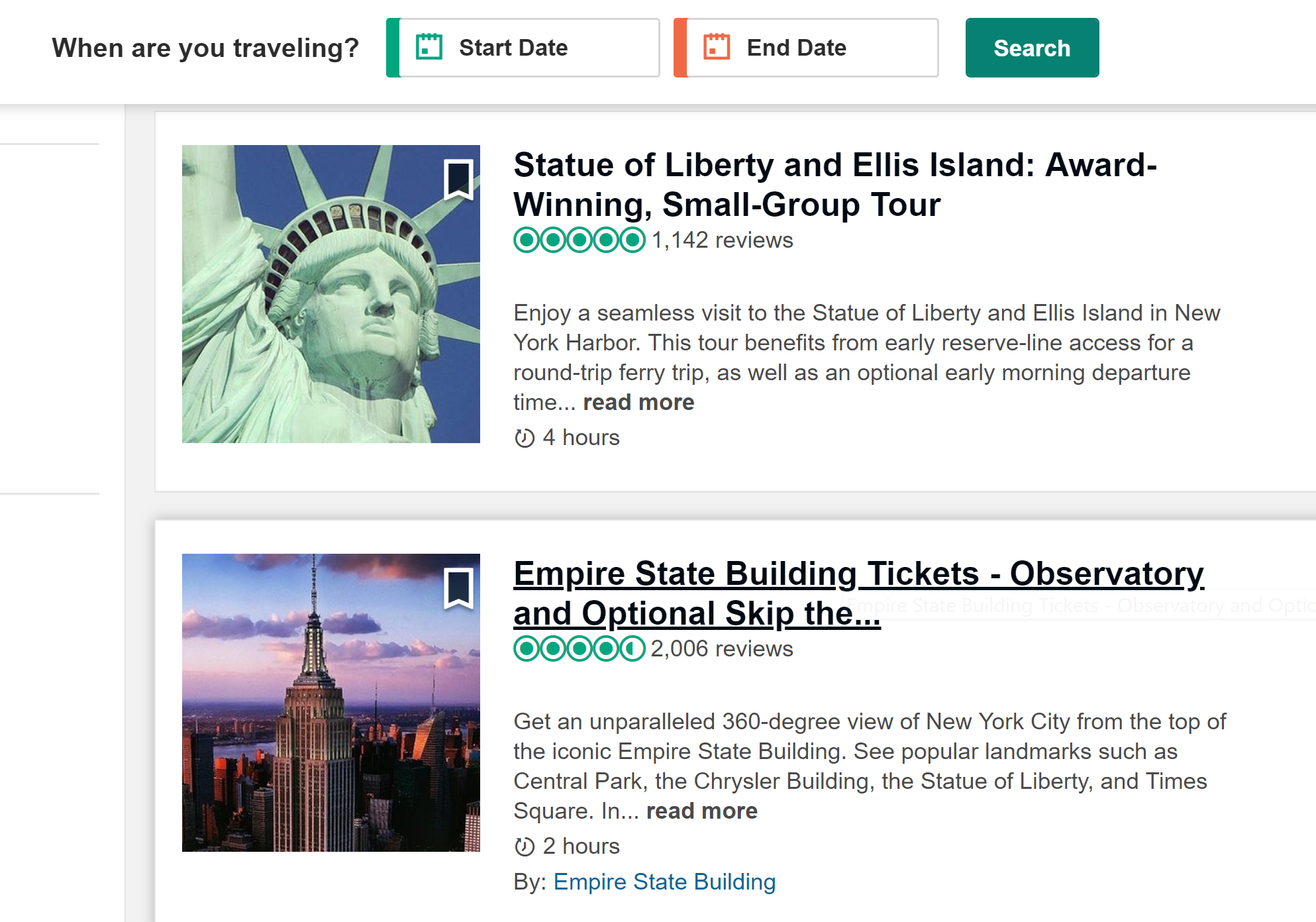
For example, TripAdvisor encourages reviewers to share photos, but they make sure their images are professional and easily viewed across all devices.

Develop Style Guide Standards for Site Images
As you go through the process of optimizing your images for mobile and reviewing the visual content on your website, develop standards for your visual content that your content team can follow when selecting and publishing photos moving forward. This ensures that all of your images maintain the same quality and have the best chance of helping (rather than hurting) your SEO.
Once you have a set of mobile SEO image guidelines in your style guide, you can run an audit with your previously uploaded images and work through your old content to make sure each image is up to code. Many SEO site audit tools will pull a list of images and their sizes to show you whether or not they are indexable. You can work through the list of past images, resizing them, replacing them, or updating them so they show up in Google image search and create a positive experience for your mobile users.
Get Your Gameplan
At Trinity Insight, we take a full-body approach to SEO. We look at page optimization as well as your content strategy to see how your technical SEO elements hurt or hinder your content creation efforts. You can’t have one without the other, otherwise, your SEO efforts will continue to flounder.
If you have a large backlog of images that are hurting your search efforts, contact our team or sign up for a free audit of your website. We can identify the scope of the project and the extent to which your images may be hurting your search efforts – among other things. You can take steps today to create a better image experience for site visitors which can lead to better leads and sales.